Have you ever created an Angular Library as a front-end developer?

Since I had to work more in the front-end than the back-end development these days I had a great chance to explore Angular. what we all need is the simplicity in the project. What if we can separate the components in a single big project into several projects and reuse them as libraries. Of course we have the components to do that. but this article is not about reusing things just in a single project, it is about several projects. Like taking the solution to the global.
Library
This is a great way to share content/solution with several apps. This can be used to extend the Angular functionality.
This article is about my experience on how I used Angular library to share / reuse information. I explain my experience under following topics.
- Creating an Angular library
- Creating an Angular app to use the library
- Publishing the Angular library
- Pack the library on another app
01. Creating an angular Library
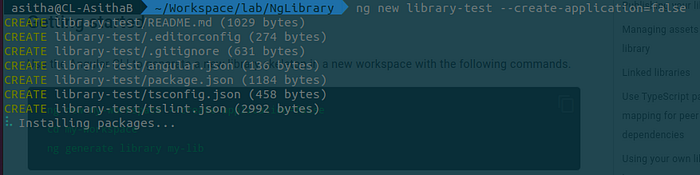
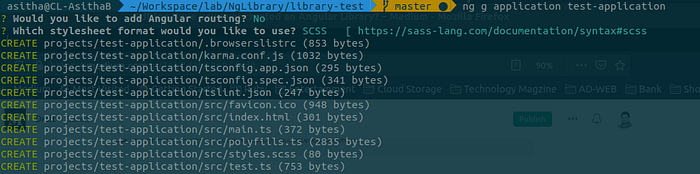
ng new [app-name] --create-application=falsecreate-application=false will avoid all the other files in order to render angular full application and creates only the skeleton we need for the angular library. We can call this as the angular workspace where we can generate multiple projects inside.

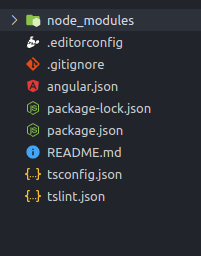
So it has the few files to start with.

let’s generate the library now.
ng g library [name-of-the-library]This will generate the files which we want to create a library.

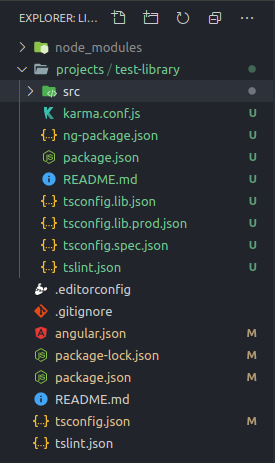
New files will be aligned in a new folder called “Project”

Component, Module, Service files are available inside the lib folder under src. That’s where the logic and view should be implemented. If you wonder why the service file not included in module here, it is because having the service in provided is now the best practice. you have the specific services in same specific folder.
To test the library I will use normal angular application.
02. Creating an Angular app to use the library
ng g application [name-of-the-applciation]
This will be a normal angular application. Since we don’t bootstrapped the library we just created we can’t serve it. For that I use this normal angular application as a workspace for my library.
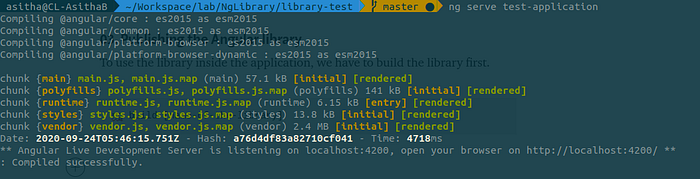
So, to serve the application instead of a the library, we can specify the appreciation to RUN in the command.
ng serve [name-of-the-applciation]
03. Publishing the Angular library
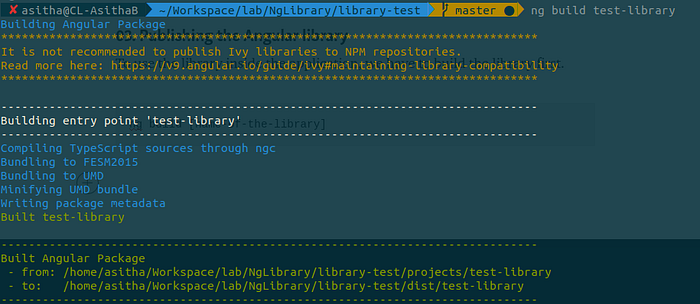
To use the library inside the application, we have to build the library first.
ng build [name-of-the-library]Once build it creates a dist folder which includes the built files compatible to ES5 including modules, bundles etc.

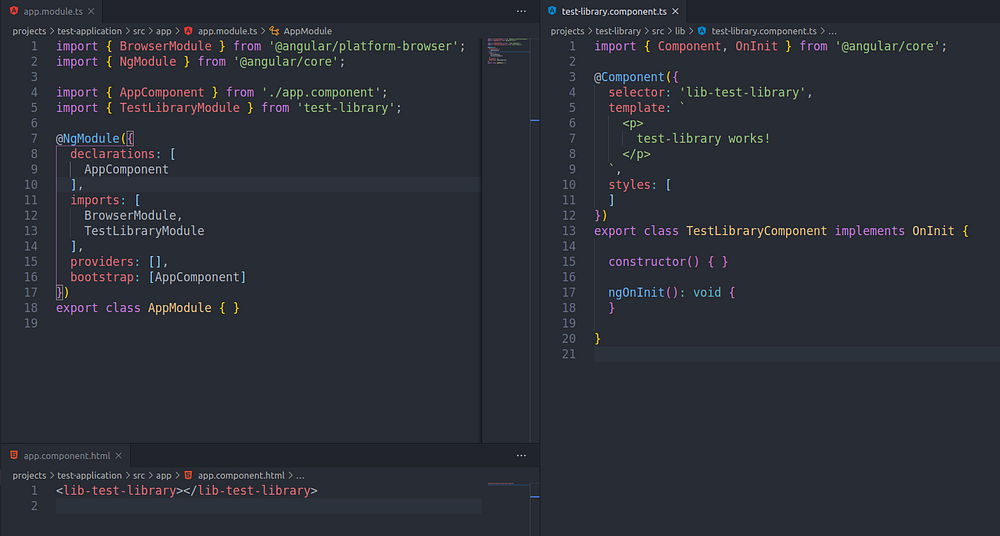
These files can be exported in different ways. Let’s include in the project and see how we can see the output. I will be adding the library module to the application’s module file and add the library selector in the application’s view template.

Then, we can serve the file again and see weather our created library works inside the application.
ng serve [name-of-the-application]
Important — Please note the we need to rebuild the library after changes.
for that you may use a shortcut in the package.json.
"scripts":
{
"ng": "ng",
"start": "ng serve",
"build": "ng build",
....
...
"test-lib:build":"ng build test-library"
},Important — There is this file called public-api.ts, we must mention the actual classes we use to create the library functioning.
/*
* Public API Surface of test-library
*/export * from './lib/test-library.service';
export * from './lib/test-library.component';
export * from './lib/test-library.module';
04. Pack the library on another app
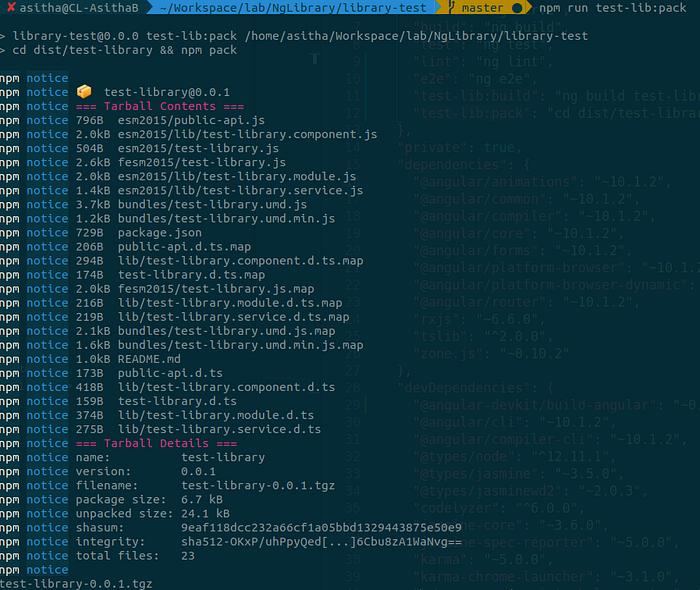
It’s time to pack the library. To use this library as a npm package we need to bundle everything together and zip it. There is a API to do so in npm.
npm packWe can use it in the package.json as a shortcut for the application.
"scripts":
{
"ng": "ng",
"start": "ng serve",
"build": "ng build",
....
...
"test-lib:build":"ng build test-library"
"test-lib:pack": "cd dist/test-library && npm pack"
}
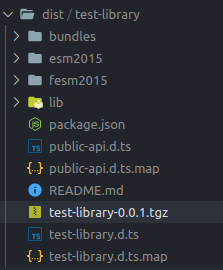
This will generate the tgz file which is single file with everything we have done in the library.

So, if you wanna use this in another project you could install this tgz file a npm package
npm install [path-to-the-file].tgzHope you got something from this article, try to build something good and make the project simpler with custom libraries !!!
Cheers !!!
